Lær at styre synligheden af indhold på forskellige skærmstørrelser
Har du en WordPress hjemmeside, hvor indholdet er sat op med Breakdance Builder? Har du svært ved at gennemskue, hvordan du lige tilføjer nye elementer såsom overskrifter, knapper eller billeder til din side? Så har vi lavet en lille hurtig vejledning til dig her.
Bemærk: Vi anbefaler, at du redigerer dine sider på en computer og i browsere som Google Chrome eller Mozilla Firefox.
- Log ind i kontrolpanelet med dine loginoplysninger.

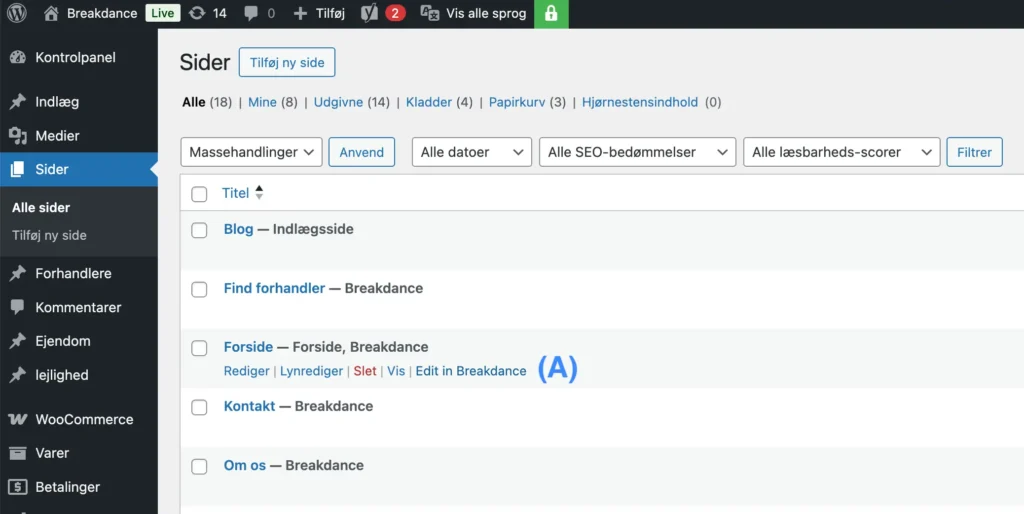
- Gå ud i venstre side og klik på “Sider”.
- Find den side du vil vise eller skjule et element og hold musen over for at klikke på “Edit in Breakdance” (A).

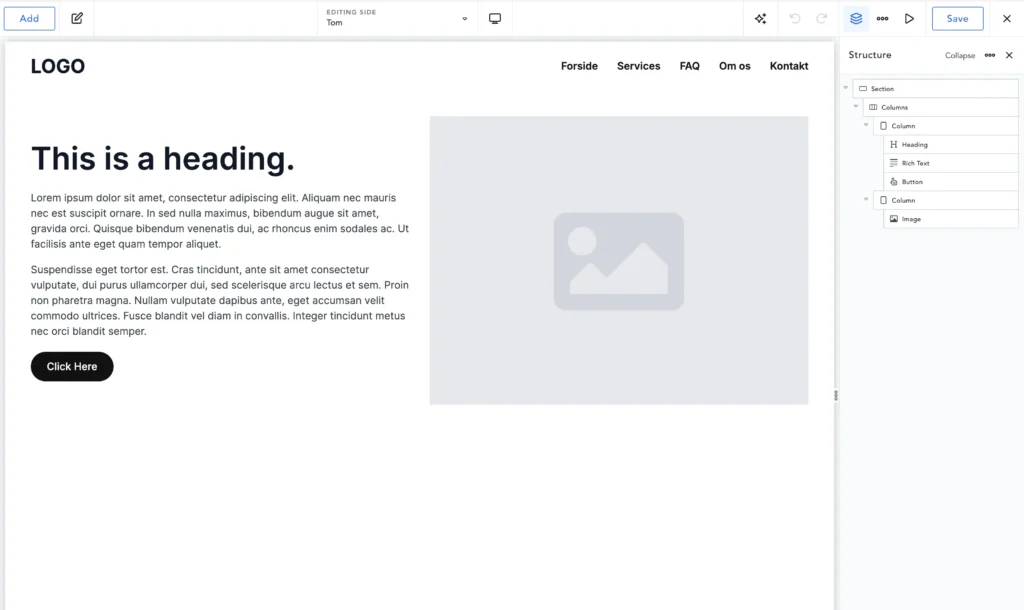
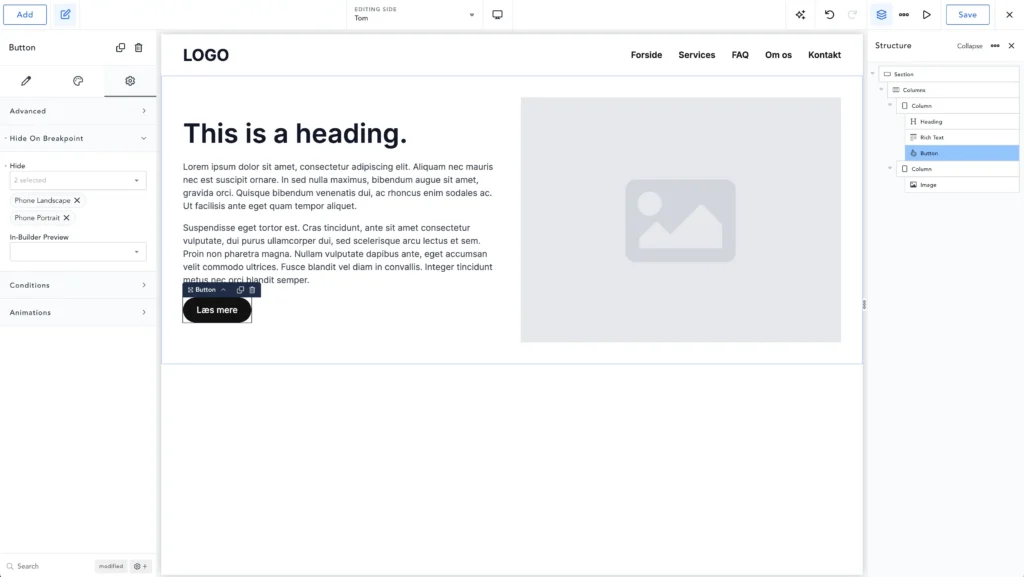
- Nu ser du en forhåndsvisning af siden. Vi anbefaler altid, at ”Structure” er foldet ud ved at klikke på det lille ikon (
 ) i øverste højre hjørne.
) i øverste højre hjørne.

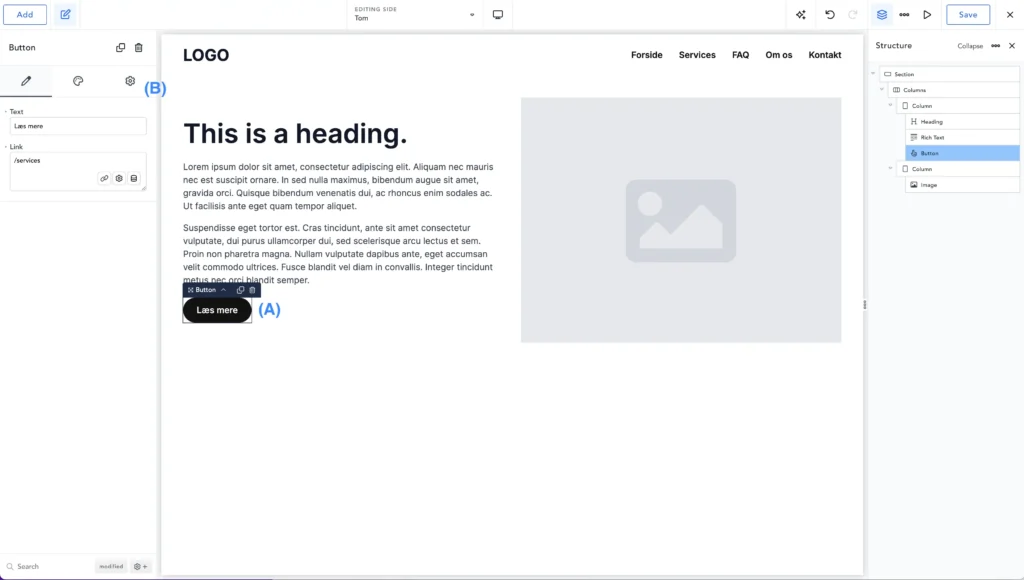
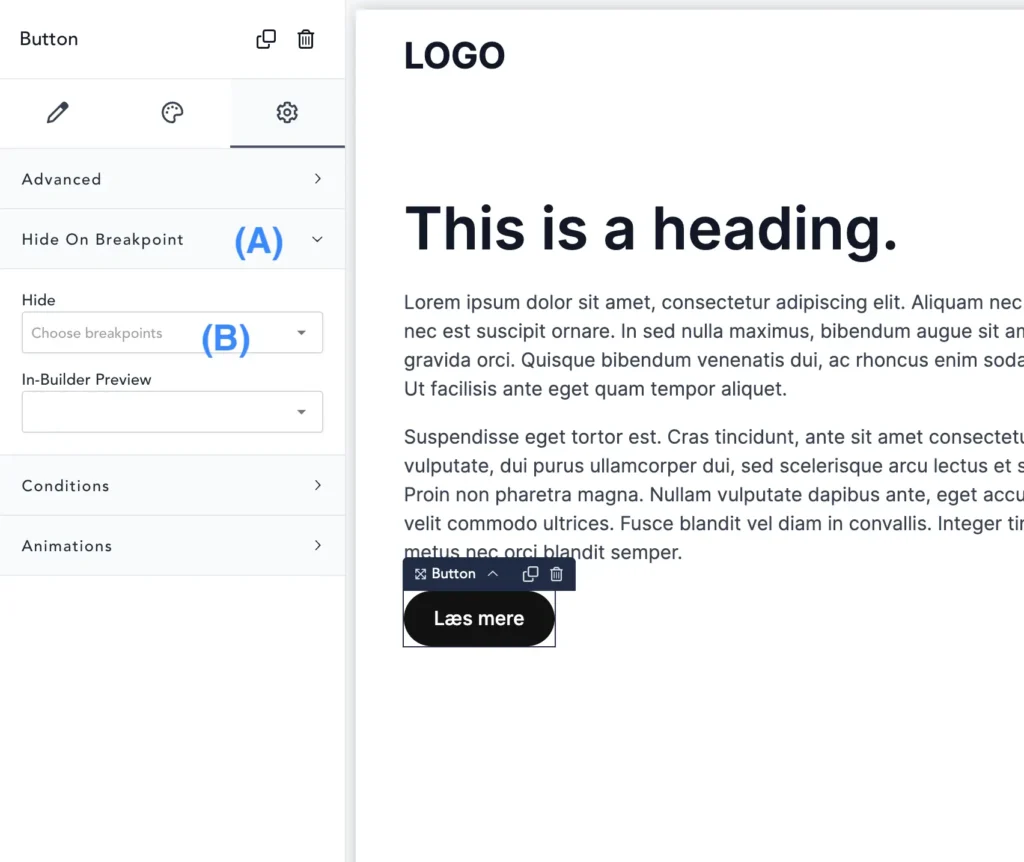
- I dette eksempel vil vi gerne skjule vores knap (A). Vi klikker derfor på knappen. Til venstre vil et nyt panel komme frem, hvori vi nu har mulighed for at rette og indstille alt på vores knap. For at skjule/vise vores knap, klikker vi på det lille ikon (
 ) som fører os til de avancerede indstillinger for vores knap (B).
) som fører os til de avancerede indstillinger for vores knap (B).

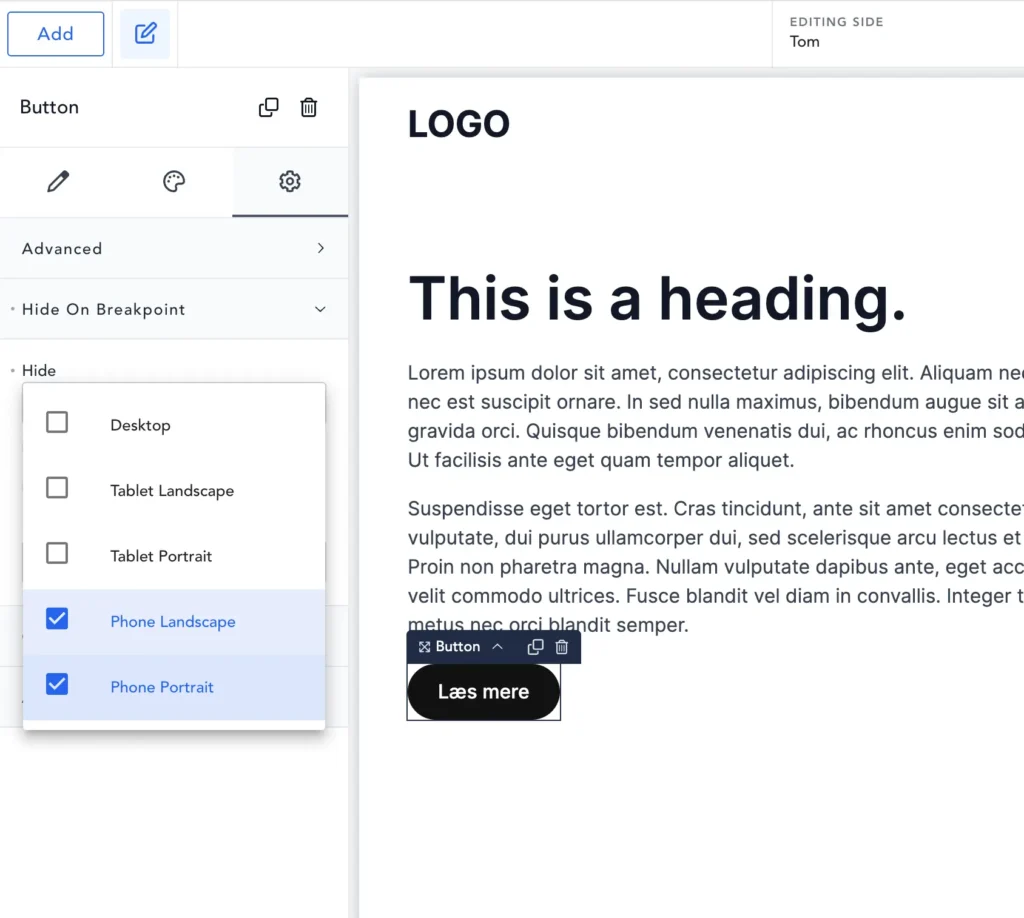
- Under vores avancerede indstillinger kan vi nu folde fanen ud ”Hide On Breakpoint” (A). Herunder kan vi så vælge i vores dropdown, hvornår vores knap skal skjules. Klik på ”Choose breakpoints” (B).

- Vi ønsker at skjule vores knap på alle mobiltelefoner. Vi markerer derfor med et flueben i ”Phone Landscape” og ”Phone Portrait”.

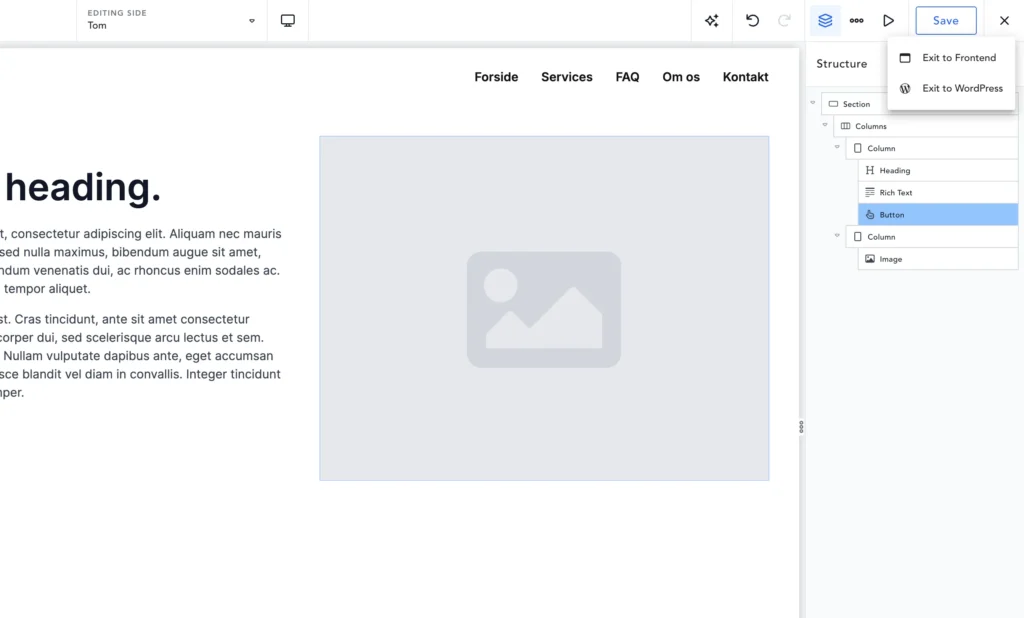
- Vi er nu færdig med at redigere vores side. Vi går derfor op i øverste højre hjørne og klikker på knappen ”Save”. Vores ændringer er nu gemt og udgivet på hjemmesiden.

- For at komme tilbage til kontrolpanelet, klikker vi på det lille kryds i øverste højre hjørne og klikker derefter på ”Exit to WordPress”.

- Sådan! Vi er nu færdige med at skjule vores element på vores side.
Nu har du lært at styre synligheden af indhold på tværs af skærmstørrelser i Breakdance Builder – en smart funktion til mobilvenligt design. Hvis du mangler at lære, hvordan man tilføjer nye elementer, så kig forbi vores guide “Sådan tilføjer du nye elementer i Breakdance Builder”.
Skal du i stedet blot redigere tekst, billeder eller knapper på en eksisterende side, anbefaler vi guiden “Sådan redigerer du indhold på dine undersider i Breakdance Builder”.