Sådan gør du
Har du en WordPress hjemmeside, hvor indholdet er sat op med Breakdance Builder? Har du svært ved at gennemskue, hvordan du lige tilføjer nye elementer såsom overskrifter, knapper eller billeder til din side? Så har vi lavet en lille hurtig vejledning til dig her.
Bemærk: Vi anbefaler, at du redigerer dine sider på en computer og i browsere som Google Chrome eller Mozilla Firefox.
- Log ind i kontrolpanelet med dine loginoplysninger.

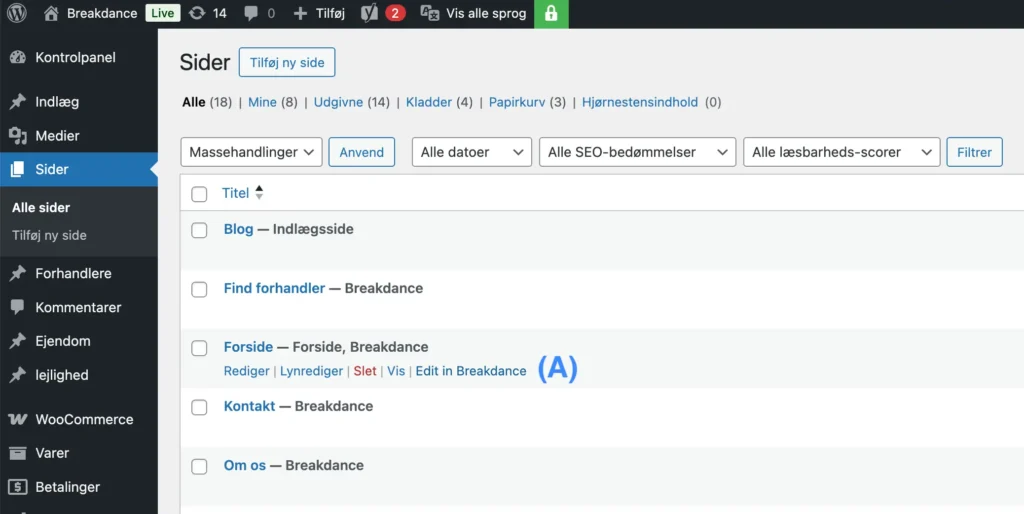
- Gå ud i venstre side og klik på “Sider”.
- Find den side du vil tilføje et nyt element til, og hold musen over for at klikke på “Edit in Breakdance” (A).

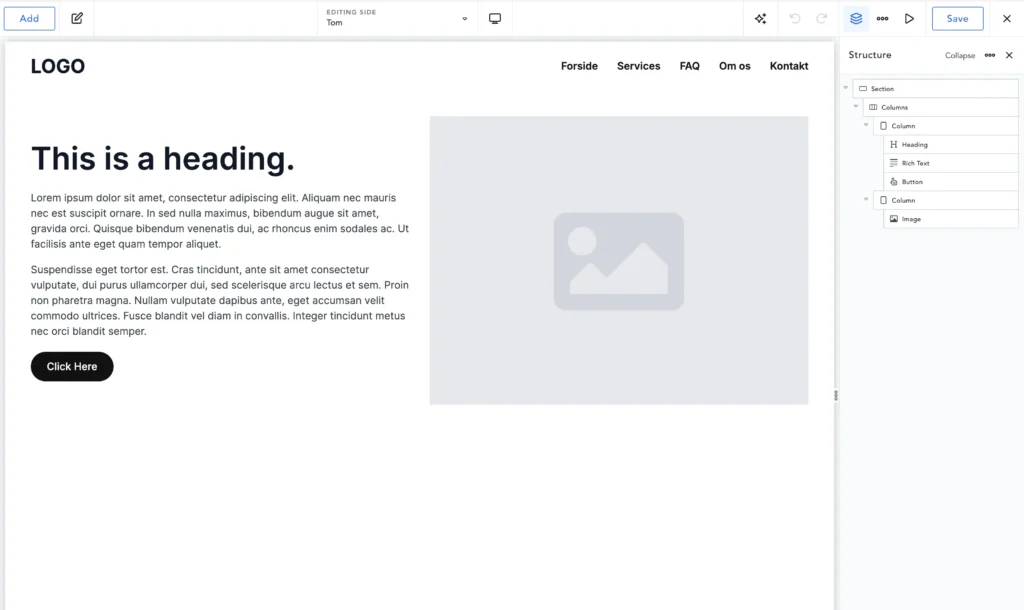
- Nu ser du en forhåndsvisning af siden. Vi anbefaler altid, at ”Structure” er foldet ud ved at klikke på det lille ikon (
 ) i øverste højre hjørne.
) i øverste højre hjørne.

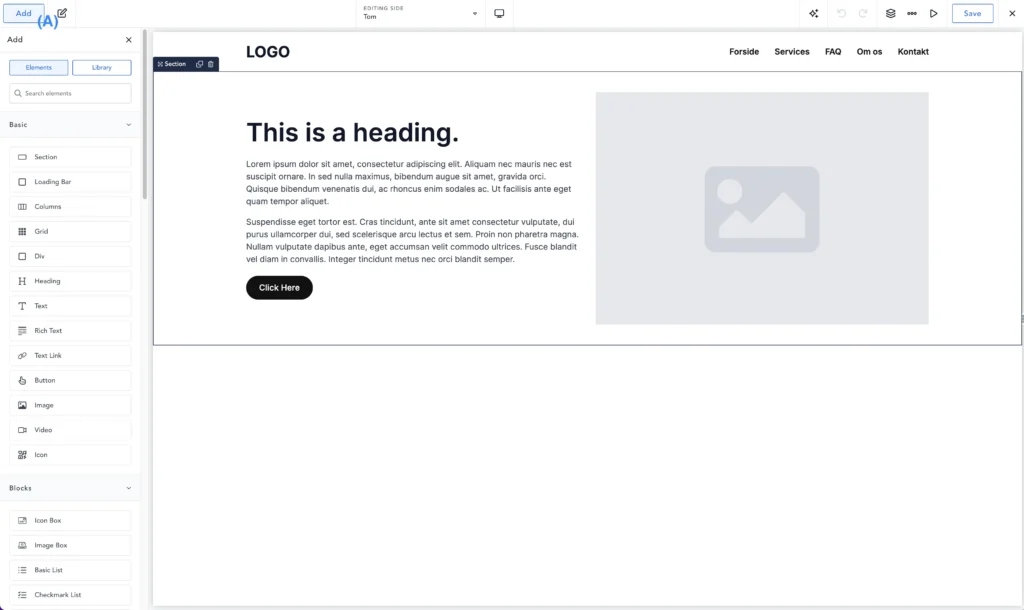
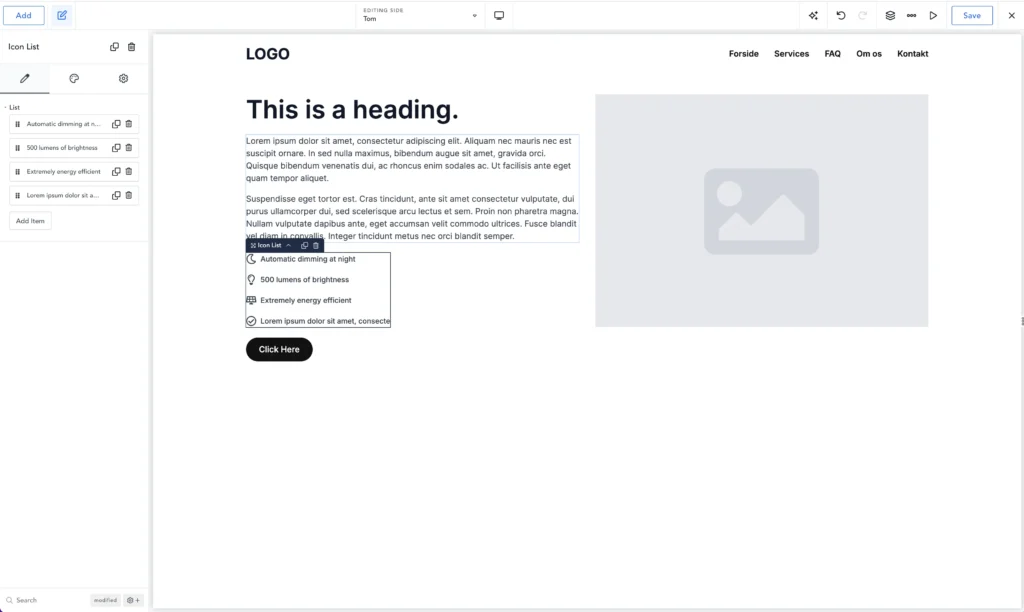
- I dette eksempel vil vi gerne tilføje en ikon-liste, hvor vi selv kan bestemme, hvilke ikoner der skal være ud for hver linje. Vi går derfor op i øverste venstre hjørne og klikker på ”Add” (A). Et panel vil nu komme frem, hvori vi kan se alle tilgængelige elementer (Overskrift, Knap, Billede, Tekst m.fl.).

- Vi finder nu vores element, som i dette tilfælde er ”Icon List” og trækker det ind præcist det sted, vi ønsker det skal være.

- Så snart vi slipper vores element det sted vi ønsker det skal være, så kan vi med det samme redigere og tilpasse det i venstre side (A). I vores eksempel vil vi gerne have flere rækker. Vi klikker derfor på ”Add Item” (B) for nemt og hurtigt at tilføje en ekstra række. For hver række har vi mulighed for at tilføje en tekst, et ikon og et link.

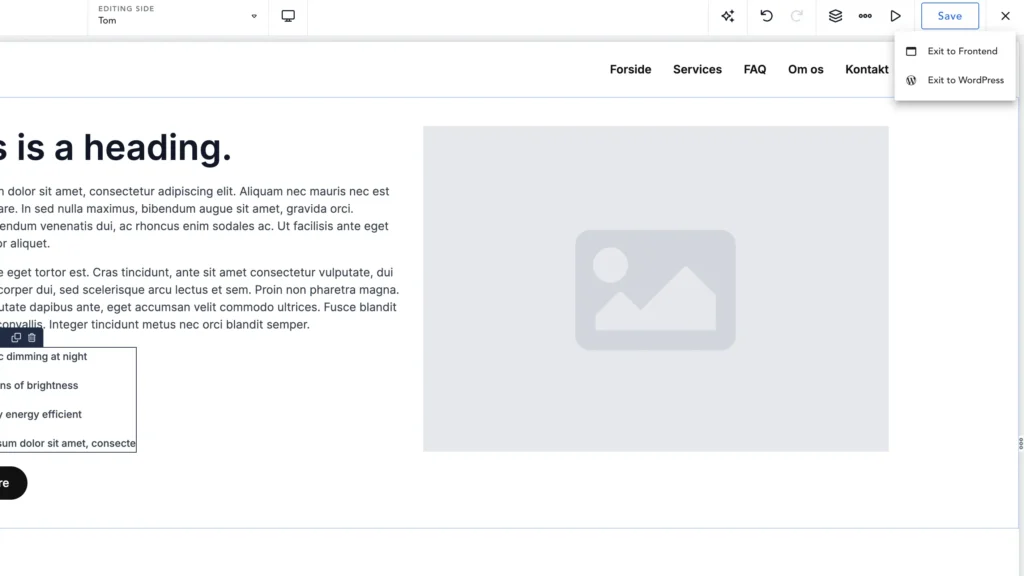
- Nu er vi færdig og vi går derfor op i højre hjørne og klikker på knappen ”Save” for at gemme vores ændringer på siden.

- For at komme tilbage til kontrolpanelet, klikker vi på det lille kryds i øverste højre hjørne og klikker derefter på ”Exit to WordPress”.

- Sådan! Vi er nu færdige med at tilføje et nyt element til vores side.
Nu ved du, hvordan du tilføjer nye elementer som f.eks. ikonlister, billeder og knapper med Breakdance Builder. Hvis du har brug for at redigere eksisterende indhold, så anbefaler vi guiden “Sådan redigerer du indhold på dine undersider i Breakdance Builder”.
Du kan også lære, hvordan du skjuler eller viser elementer på bestemte skærmstørrelser i guiden “Sådan viser eller skjuler du elementer i Breakdance Builder”.