Hvad er en Progressive Web Application?
Progressive Web Application (PWA) er en ny type af mobil apps, som benytter sig af kendte webteknologier som HTML, CSS og Javascript. De kan køres direkte i brugerens mobilbrowser og er dermed uafhængig af platform (IOS, Android etc.). For at dele appen, behøver man blot et link, og så kan modtageren gemme en genvej på hjemmeskærmen. Mange funktioner, man kender fra “klassiske” apps, som push meddelelser, offline indhold, splash skærm, fuld skærmvisning og meget mere er også tilgængeligt med PWA.
PWAs har en række karakteristika, som adskiller dem fra normale responsive hjemmesider og native apps:
- Pålidelighed
Indholdet er altid ajour, på grund af brugen af service workers, som synkroniserer indholdet i baggrunden, men samtidig tilgængeligt selv om brugerens enhed er offline, da de mest basale ting er gemt på enheden. - Sikkerhed
PWA skal altid leveres fra en sikker (HTTPS) forbindelse. - Hurtighed
På grund af mulighed for omfattende cache kan der opnås hastigheder, der minder om native apps. - Responsiv
Brugen af kendte webteknologier gør, at det er enkelt at lave løsninger, der tilpasser sig enhver enhed. - Brugerengagement
Muligheden for push beskeder gør det muligt at engagere brugeren til at interagere med din app.
Hvordan adskiller en PWA af sig fra en normal app?
En normal app også kaldet native app, er tæt knyttet op til den platform, den er programmeret til. Det vil sige, der skal udvikles flere forskellige udgaver for at understøtte de tre mest gængse operativsystemer iOS, Android (Samsung, Huawei etc.) og Windows Phone. Med PWA er det blot at dele et link og så kan brugeren gemme applikationen på sin hjemmeskærm, af samme grund er det med en PWA ikke nødvendigt at være repræsenteret i de forskellige stores (Appstore, Google Play etc.).
Fordi en PWA i modsætning til en normal app har en webadresse (det føromtalte delbare link), bliver de indekseret på Google, og kan derfor findes via søgemaskinen.
En native app har direkte adgang til mange funktioner og api’er indbygget i enhedens hardware, som gør det muligt at bygge mere avancerede og optimerede apps.
Ved opdateringer er det blot at tilpasse kildekoden til din PWA, og så bliver dine ændringer automatisk pushed ud til brugerne. Der er ingen langsommelig og bureaukratisk gennemgang fra Apple, Google eller andre. Dermed kan fejl rettes i samme øjeblik, de opdages.
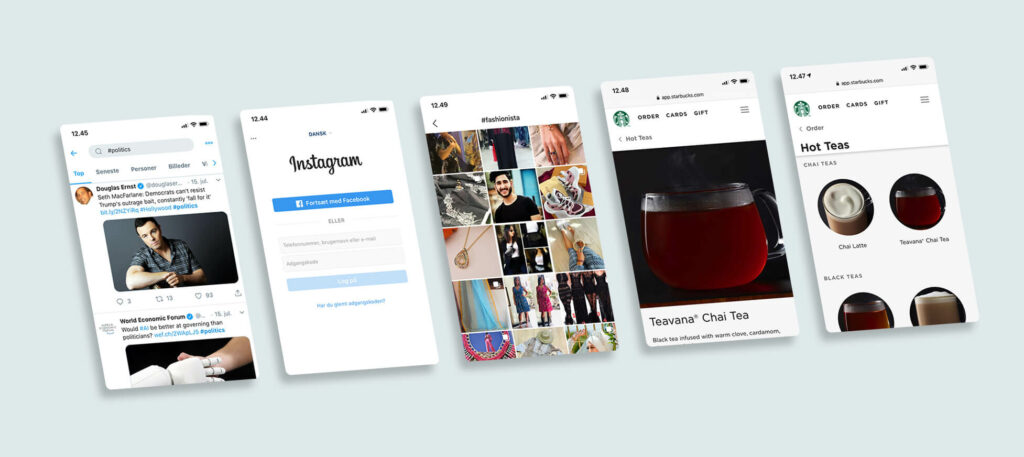
Eksempler på Progressive Web Apps
PWA er allerede så udbredt, at gigantiske virksomheder som Twitter, Instagram, Uber, Starbucks, Pinterest og mange flere gør brug af teknologien. Du har sikkert ikke tænkt over det før, men prøv at tilføj nogen af siderne til din telefons hjemmeskærm og oplev hvor lækker en appfølelse, det er muligt at opnå med PWA.
Hvad skal du vælge?
Hvad du skal vælge, afhænger i høj grad af formålet med appen.
I langt de fleste tilfælde vil en PWA være både den hurtigste og billigste løsning. Vi vurderer, at prisen for en PWA typisk er en fjerdedel af prisen for en lignende native app.
Skal der være adgang til enhedernes kalender, kamera, beskeder eller 3D-acceleration for eksempel kan det give god mening at bygge en native app.
Uanset hvad bør du kontakte os, for mulighederne med en PWA er måske meget bredere end du tror.