Din menu er en central del af brugeroplevelsen på din hjemmeside – det er her, dine besøgende navigerer rundt. I denne vejledning viser vi dig trin for trin, hvordan du nemt tilføjer eller fjerner menupunkter og links i WordPress, så du altid har en opdateret og overskuelig navigation. Guiden er perfekt til både begyndere og dig, der bare lige skal genopfriske, hvordan det gøres.
Bemærk: Vi anbefaler, at du redigerer dine sider på en computer og i browsere som Google Chrome eller Mozilla Firefox.
Sådan gør du
- Log ind i kontrolpanelet med dine loginoplysninger.

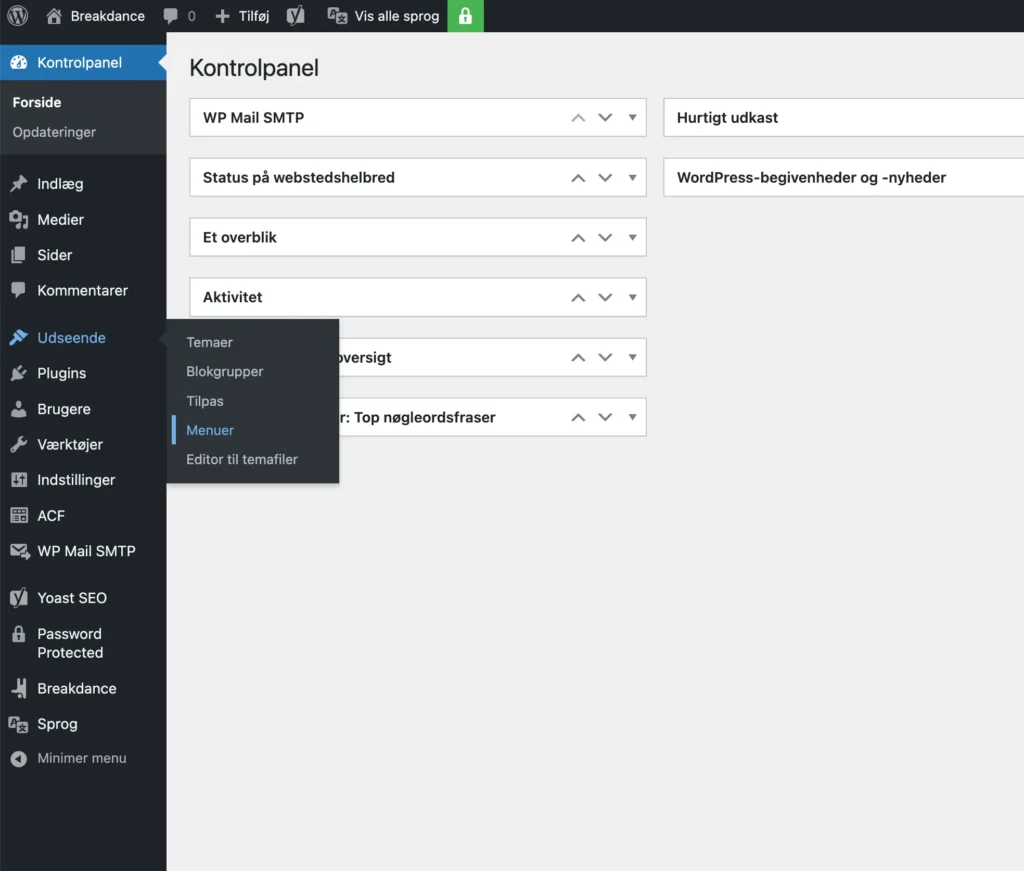
- Ude i venstre sidebar klikker du på ”Udseende” > ”Mener”.

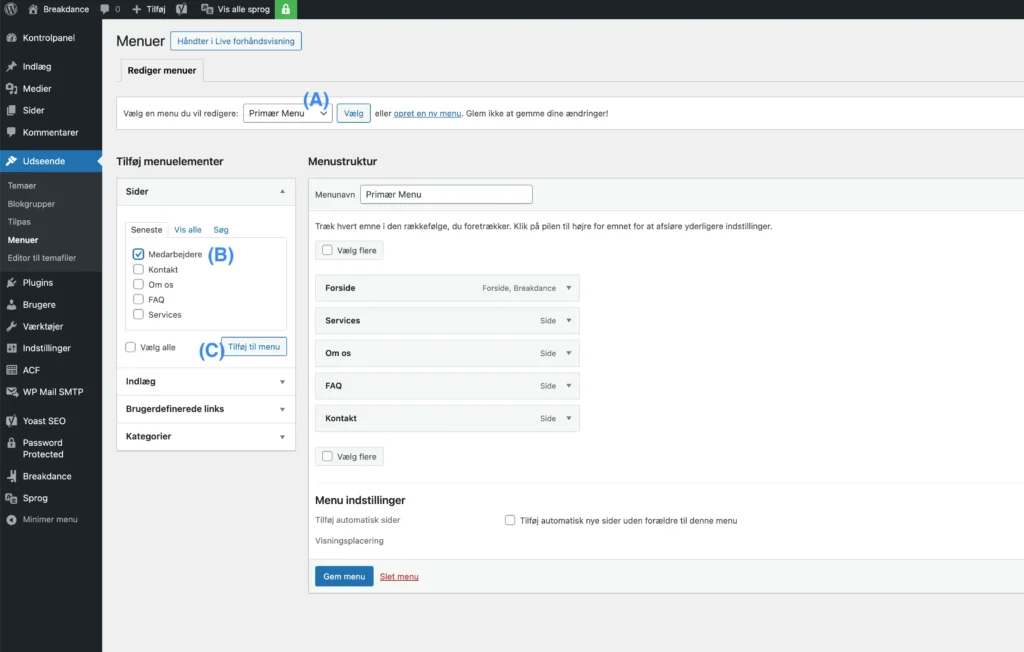
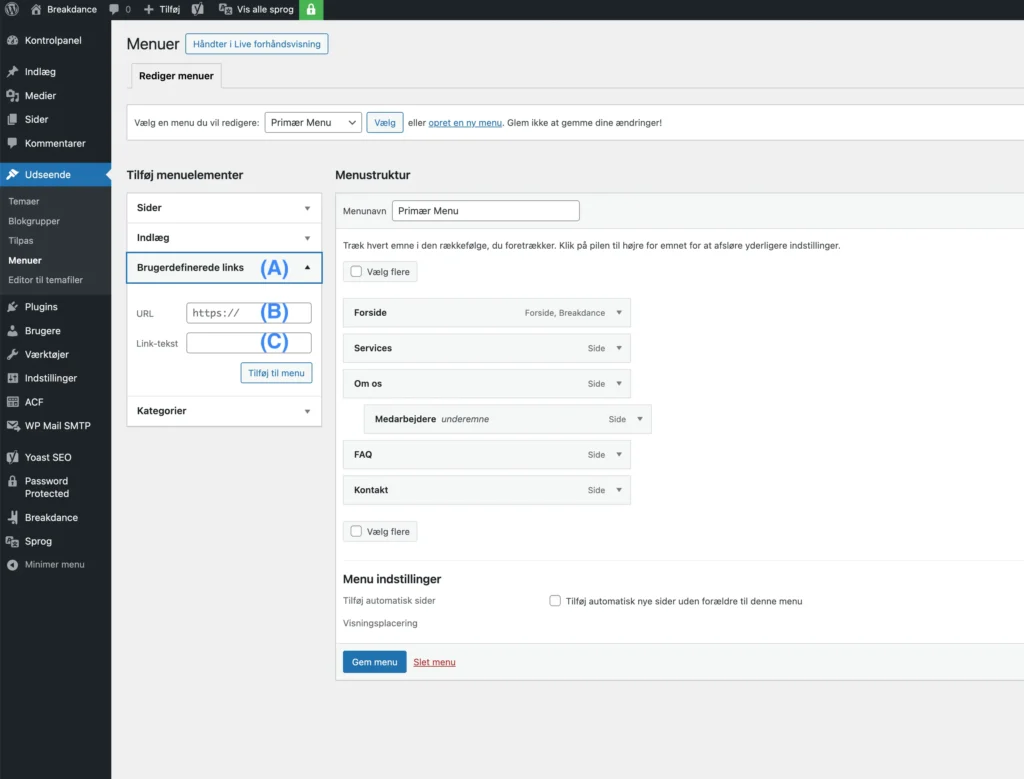
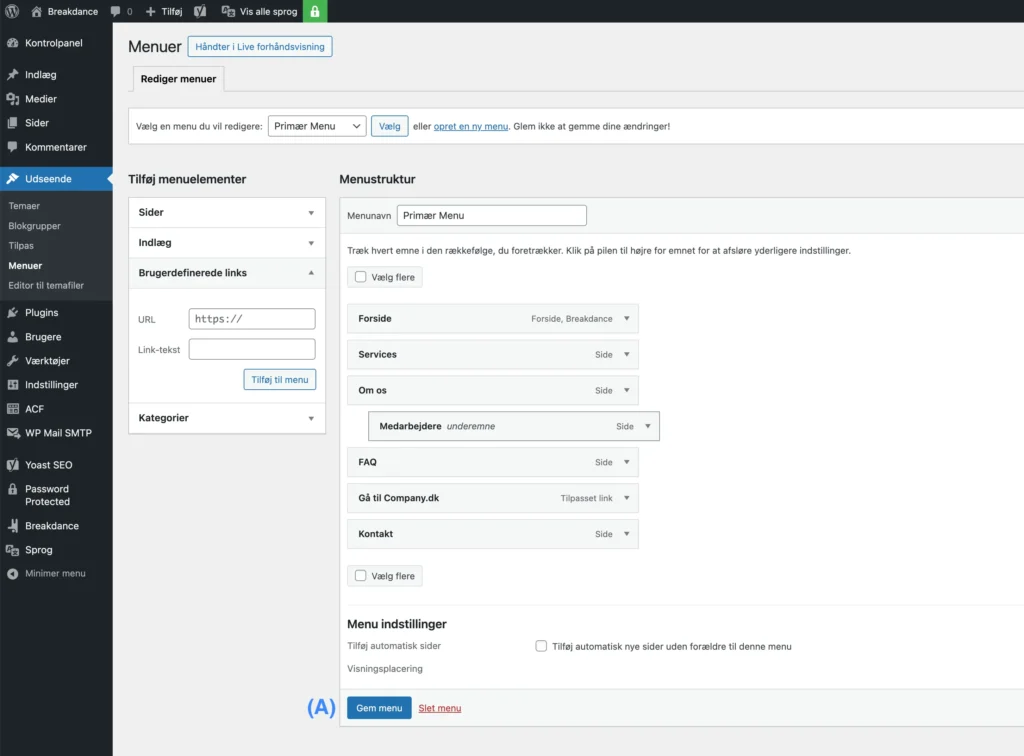
- I vores eksempel her, ønsker vi at tilføje en ny side ”Medarbejdere”, som skal ligge under menupunktet ”Om os” i vores primære menu på hjemmesiden. Vi sørger først for, at ”Primær Menu” er valgt (A), da det er den vi skal redigere. Hernæst finder vi vores nye side under fanen ”Sider” (B). Vi markerer den med et flueben og klikker på ”Tilføj til menu” (C).

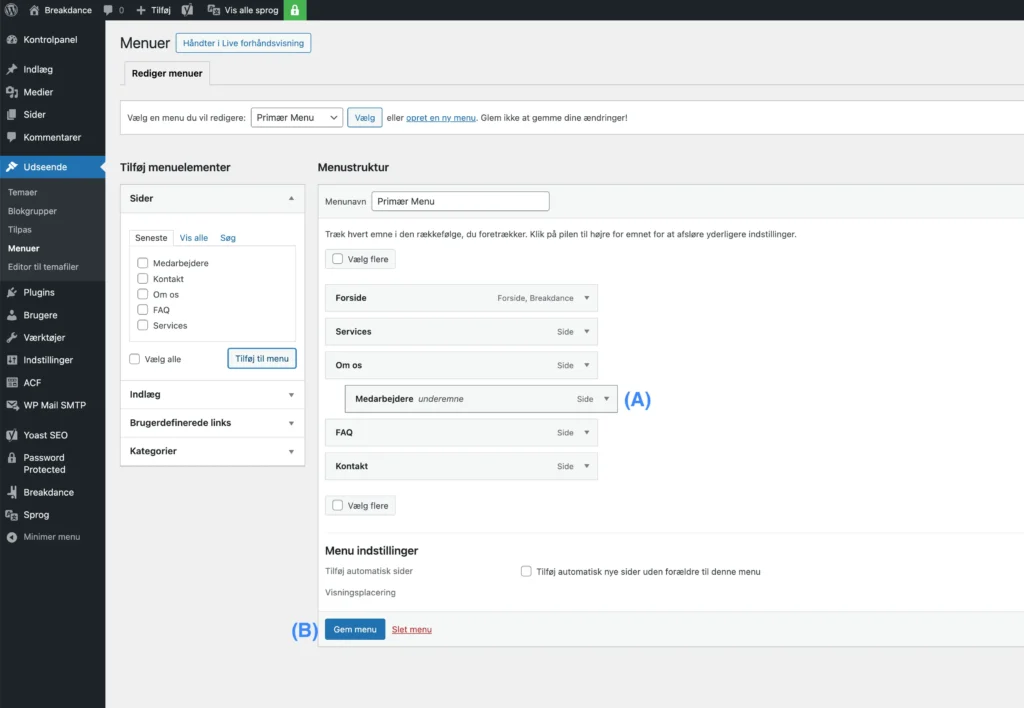
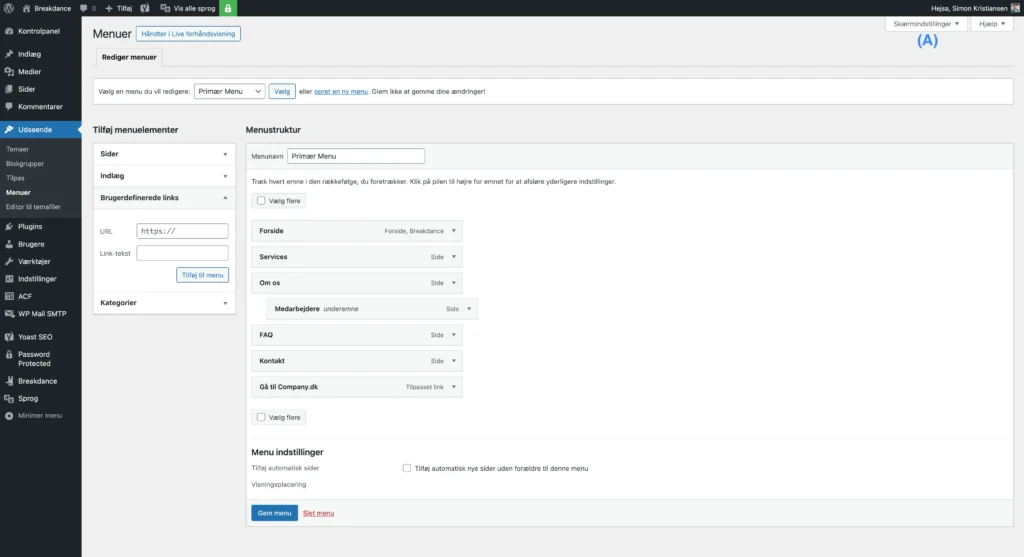
- Nu er vores nye side ”Medarbejdere” tilføjet til vores menu. I vores eksempel ønsker vi at placere den under ”Om os”, så den er skjult i en fold-ud menu på hjemmesiden. Vi trækker derfor siden op og placerer under ”Om os” (A). Vi klikker nu på den blå knap ”Gem menu” for at gemme vores ændringer (B).

Oprettelse af et brugerdefineret link
Nu har vi vist, hvordan vi tilføjer en side til vores menu. Nu vil vi også gerne tilføje et eksternt link, som i WordPress går under navnet Brugerdefineret links. Sådan tilføjer du et brugerdefineret link til din menu:
- Vi vil gerne tilføje et brugerdefineret link, der skal linke til en anden hjemmeside. Vi klikker derfor på fanen ”Brugerdefinerede links” (A). Her udfylder vi URL (linket til vores anden hjemmeside) (B) og navnet på vores link (C). Til slut klikker vi på ”Tilføj til menu”.

- I vores eksempel, har vi navngivet vores brugerdefineret link til “Gå til Company.dk”.
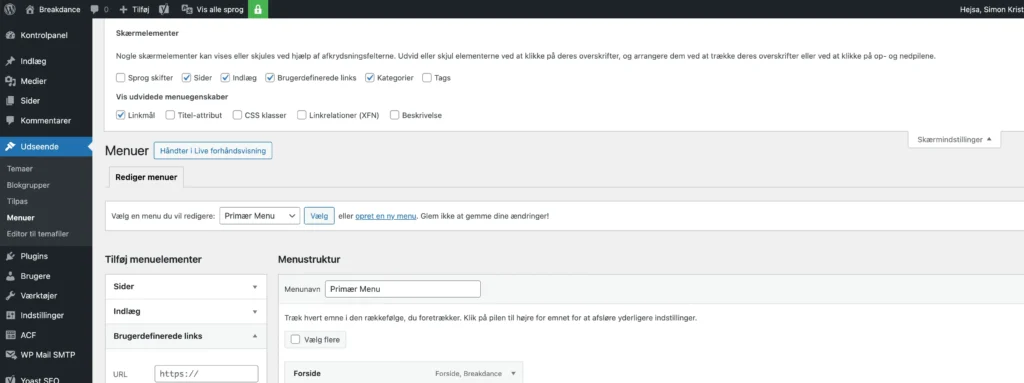
- Vi vil også gerne have, at vores brugerdefineret link åbner i en ny fane, når man klikker på det. Derfor går vi op og klikker på ”Skærmindstillinger” (A), så en stor menu foldes ud.

- Her markerer vi med flueben i feltet ”Linkmål” og folder Skærmindstillinger sammen igen. Disse skærmindstillinger skal du ikke ændre på, hver gang du logger ind, da WordPress husker dine valg af skærmindstillinger på din bruger.

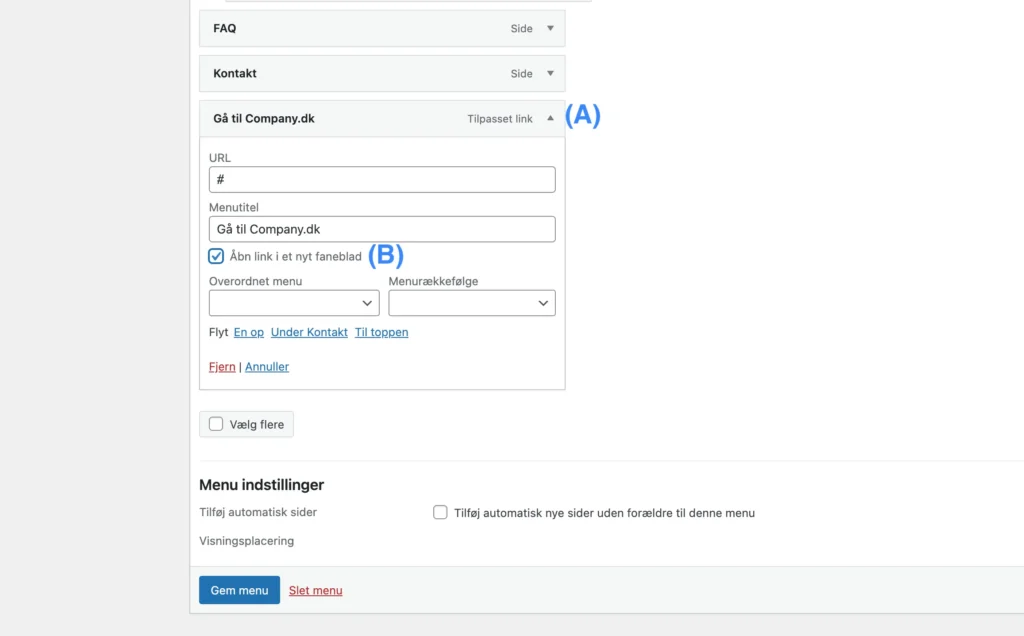
- Nu går vi ned og folder vores brugerdefineret link ud (A). Her markerer vi så med flueben i feltet ”Åbn link i et nyt faneblad” (B).

- Ligesom vi gjorde i punkt 4, så trækker vi nu vores nye brugerdefineret link op, til der hvor den skal ligge i menuen. Nu er vi færdige med at redigere vores menu, og vi klikker derfor på den blå knap ”Gem menu” (A).

- Sådan! Nu har vi fået opdateret vores primære menu på vores hjemmeside.
Sådan – nu ved du, hvordan du tilføjer og fjerner menupunkter i din WordPress-menu. Husk, at en god og gennemtænkt menustruktur ikke kun handler om teknisk opsætning, men også om brugervenlighed og overblik.
Læs også vores guide “Den brugervenlige menustruktur” – og få inspiration til, hvordan du opbygger en menu, der hjælper dine besøgende med at finde rundt og konvertere bedre.